UX News
Top 1% E-Commerce UX Awards — 2024 WINNERS
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
As 2024 comes to a close, Baymard is again awarding the companies with the top 1% UX performance across 18 industries, as well as the top 1% for theme and platform (e.g. Top 1% Cart & Checkout UX performance, etc.).
This year we’ve expanded the pool of award candidates, by including both public benchmar

The New Baymard Figma Plugin: Add UX Best Practice Cards to Any Figma Project
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
We just launched the official Baymard plugin for Figma! You can now add research-backed UX Best Practice Cards to any Figma project to reinforce your design decisions and make stakeholder management easier than ever before.
When it comes to UX design, one of the most common hurdles design teams face is just

October's top design links, tools, and insights
A monthly roundup of the most popular links from our Clearleft, UX London, and Leading Design newsletters—featuring the best design insights, tools, and inspiration.
Each month, we curate the best design articles, tools, and insights for our Clearleft, UX London, and Leading Design subscribers, showcasing the ever-evolving design world.In this series, I’ll share the nine most popular links—three from each newsletter—plus an occasional bonus for something special we’ve achieved or an event

Generative AI UX — Developing Innovative Use Cases for the Enterprise
PRACTICAL DESIGN INNOVATIONGenerative AI UX — Developing Innovative Use Cases for the EnterpriseA framework for designing innovative and appropriate enterprise Gen AI experiences.People across the globe innovating how they work in the style of Erin Hanson and Moebius — via Midjourney by AuthorTo create innovative Generative AI experiences that users will adopt and use, we need to ensure appropriate responses. To accomplish this, we need these experiences to be trained on how the business operate

From Questions to Connection: The Social element of AI Llm Platforms
Introducing a Maze-Like Social Element to Q&A LLMs: A New Way to ConnectIn the world of AI and LLM, the idea of Q&A has been explored extensively. But what if to drive more user adoption, a new concept needs to be introduced, a maze-like social element. What if asking a question didn’t just provide a well-tailored AI answer, but also created the potential for meaningful connections with others who share similar curiosity? Enter the idea of LLMs like ChatGpt & Google Gemini (200m user
Guide to navigating recruiter phone screen interviews and portfolio presentation
A comprehensive guide to the thought process that goes behind the questionsContinue reading on UX Planet »

Low Fidelity Vs High Fidelity Wireframes
The term ‘fidelity’ in UX design refers to the level of visual detail, interactivity, and realism present in wireframes or prototypesIt is important to understand fidelity if your work involves creating wireframes and working with wireframing toolsMore or less, every design project you work on will involve both low and high-fidelity wireframesWhat do the terms low fidelity wireframe and high fidelity wireframe mean?How are they different?Why are they important in UX design?To answer these questi

2024 Portfolio Redesign Framework
<div><div class="medium-feed-item"><p class="medium-feed-image"><a href="https://uxplanet.org/2024-portfolio-redesign-framework-cae8725e8567"><img src="https://cdn-images-1.medium.com/max/2600/1*GKnL5gQysajUpkMOr5SROw.png" width="3578"></a></p><p class="medium-feed-snippet">A thought process framework for designing a product portfolio</p><p class="medium-feed-link"><a href="https://uxplanet.org/2024-portfolio-redesign-framework-cae8725e8567">Continue reading on UX Planet »</a></p></div></div>

Applying systems thinking in product design
<div><div class="medium-feed-item"><p class="medium-feed-image"><a href="https://uxplanet.org/applying-systems-thinking-in-product-design-9d5702d057cd"><img src="https://cdn-images-1.medium.com/max/2124/1*c-_yM4McBQX_SbSGsTFvVg.png" width="2124"></a></p><p class="medium-feed-link"><a href="https://uxplanet.org/applying-systems-thinking-in-product-design-9d5702d057cd">Continue reading on UX Planet »</a></p></div></div>

What if you’re wrong? How to design for uncertainty
Relying on rigid plans and predictions ignores the unpredictable nature of humans. Instead of trying to be right all the time, we should focus on what happens when we’re wrong.I have a friend who’s obsessed with Bitcoin. During the crypto craze of 2022, he was convinced the price was going “to the moon.” He was so sure he almost took out a bank loan to buy more. Thankfully, I talked him out of it. Not long after, Bitcoin crashed.This wasn’t the first time he’d misjudged market trends, but someho

Quick Learnings from a Career in Product Design
I was recently reflecting on the fact that all my articles that are meant to be “brief” are at times (probably most of the times), not that brief. This time around I’ve challenged myself with creating an article that provided substance while still remaining succinct. Just a quick reminder of sorts for Designers as they navigate their professional endeavors.Always be Prepared. Robert Luketic’s “Legally Blonde” has a scene where Reese Witherspoon’s character, Elle Woods, is confronted with a quest

Why Every Designer Should Know About Swiss Design.
The History, Principles, Why it Works & Why You Should CareContinue reading on UX Planet »
AI Won’t Replace You, But It Will Change How You Design — Here’s How To Adapt!
Should you be scared of AI, or should you learn how to use it to your advantage?Continue reading on Prototypr »
I didn’t know what to say when my friends got laid off
And so, I’ll write an entire article about how I feel about it.Continue reading on Prototypr »
Research by the Sea: A Research Plan
I’ve approached curating the Research by the Sea conference as I would a research project, with a research plan. Read more about what you’ll expect to learn during the two days in Feb 2025 at Research by the Sea.
Background and context
Hold your breath.
The last few years have been traumatic. As individuals and researchers, we’ve weathered a perfect storm of wicked problems that have left us exhausted with the status quo and pessimistic about what is to come.
The economic downturn, mass

Deceptive design vs. the law
Harry Brignull’s excellent book Deceptive Designs focuses on the tricks used by websites and apps to make you do things that you didn't set out to do. Avoiding deceptive designs should be a simple ethical choice but sometimes laws and regulations are required to ensure that companies are looking after the needs of their customers. Some deceptive patterns are already illegal in the EU and US and here in the UK the recently published Consumer Duty regulations are a further step in the right direct

Fake Falling for a Product Designer that causes a a Hypnic Jerk
A Designer’s Hypnic JerkContinue reading on Prototypr »

10 UX Best Practices for E-Commerce Sales and Promotions
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
Key Takeaways
During seasonal and time-sensitive sales and promotions, shoppers face pressure to find the right products quickly, with multiple sites often competing for their attention
Common e-commerce frustrations feel magnified during this time, often reducing buyer confidence and leading to abandone

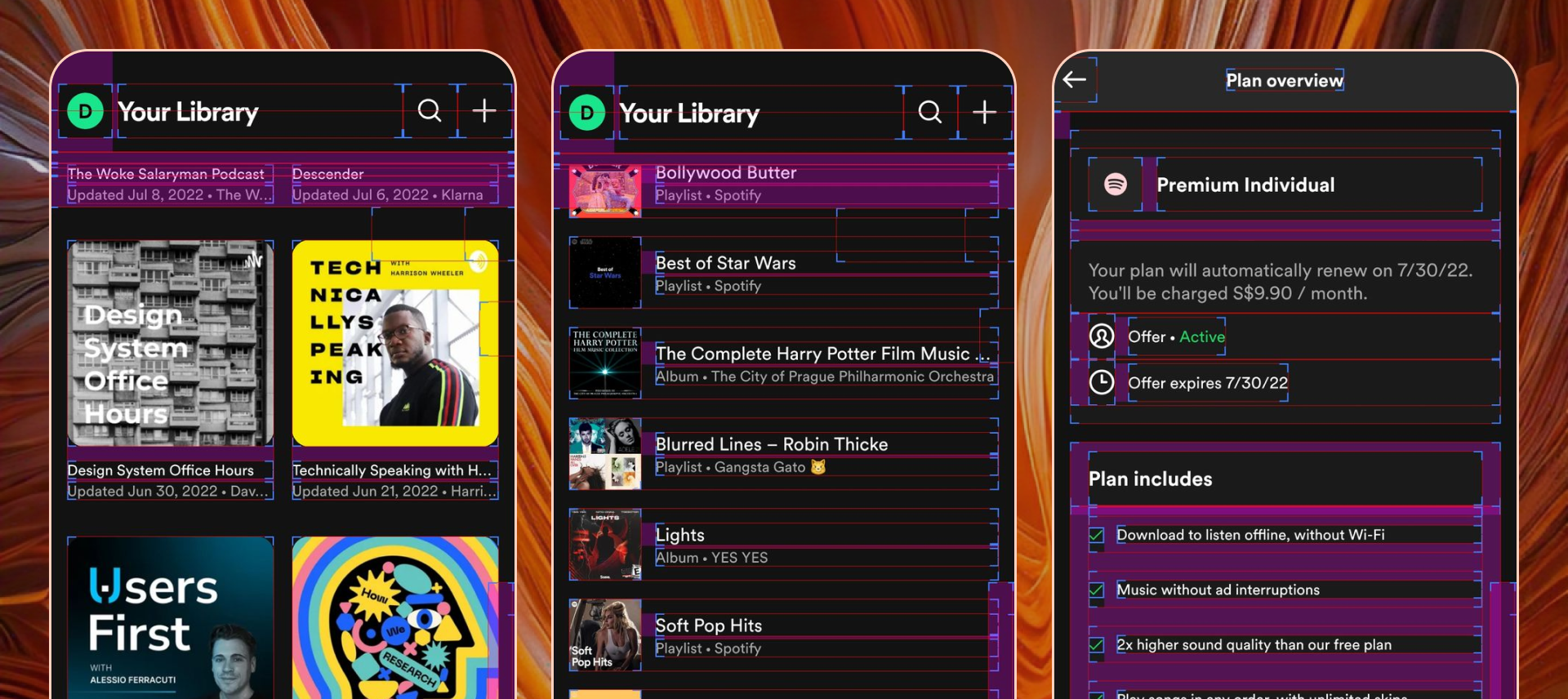
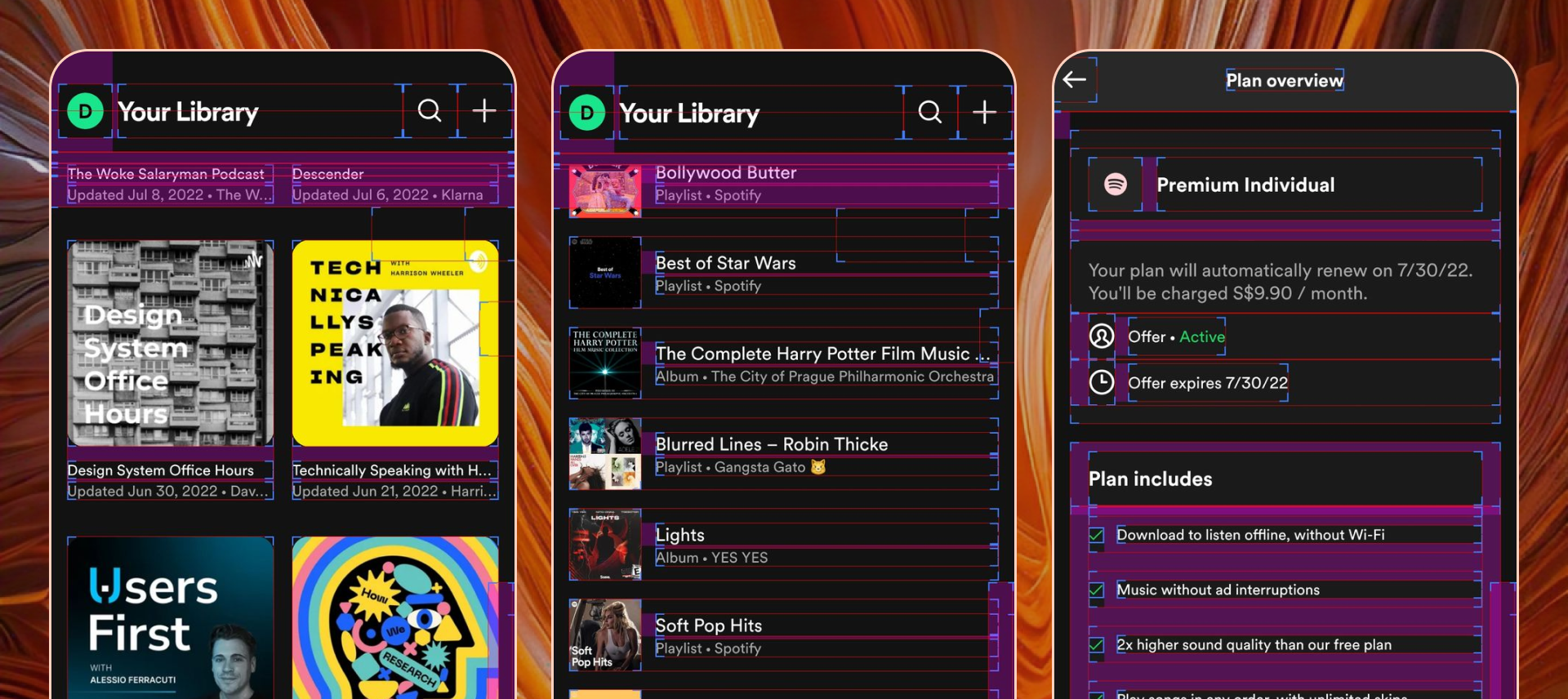
Using Layout Bounds to Dive into Design from an Engineer’s Perspective
What are Layout Bounds and How to Leverage them as a Product Designer?Continue reading on Prototypr »

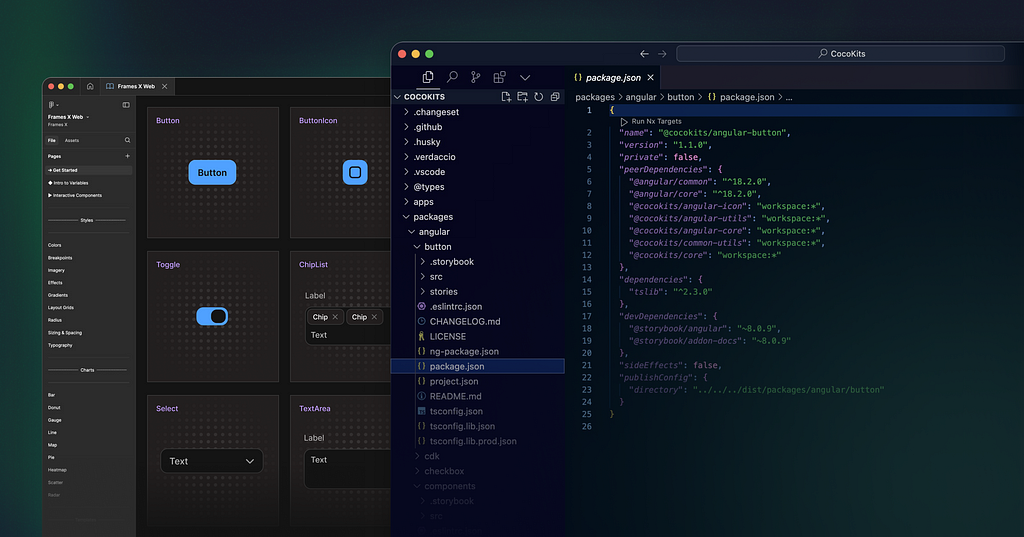
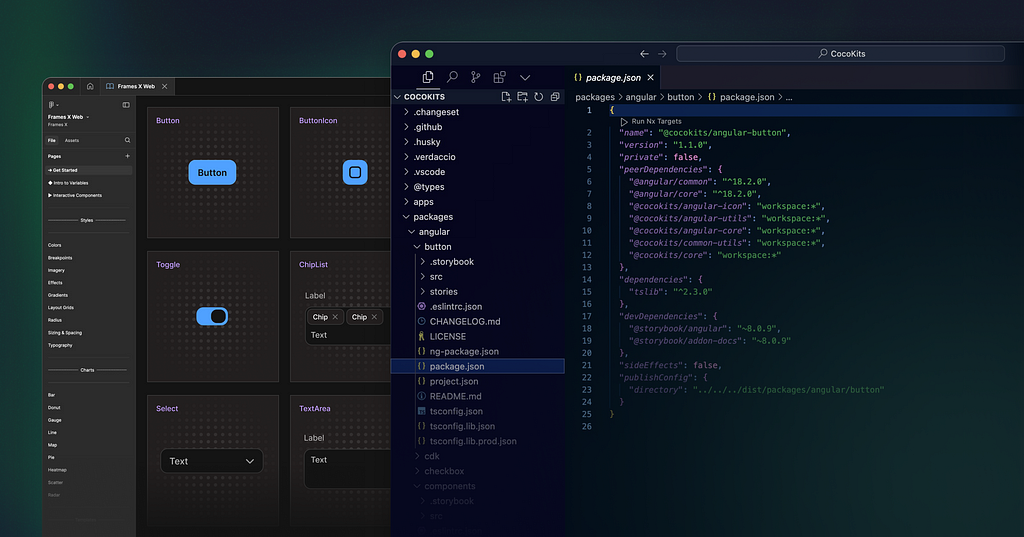
Frames X v2.8: Design and Code Unified
Design SystemsFrom Figma UI kit to a web design systemThis article is brought to you by Frames X Design System. Explore the largest design system in the world and level up your design toolkit!Frames X - Figma UI Kit and Design SystemFrames X v2.8: Design and Code UnifiedHey there! We’re excited to share the release of Frames X 2.8!Yes, you read that correctly — we’ve made a major update! Frames X now includes its own open-source code components and design tokens! We’re bringing your favorite UI