UX News
4 Ways to Improve the Post-Checkout UX
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)Key TakeawaysSites often bungle their chance to retain users as they check outThis can lead to missed additional purchases and users who never returnThis article offers 4 proven ways to retain users in the areas of account creation UX and user-created product photosKey Stats54% of sites don’t wait until the purchase
7 UX Fixes Every SaaS Marketing Website Needs
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)Key TakeawaysShoppers for digital services are “information hungry” and need detailed, transparent content before feeling confident enough to try or buyWhen key details about the platform experience, features, pricing, and integrations are hard to find on SaaS marketing websites, users often hesitate and delay decisi
UX-Query - Get Instant Answers to Any UX Question
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)ChatGPT for UX is here! Get instant answers to any UX question with UX-Query – our brand-new, AI-powered UX assistant.UX-Query empowers you to navigate Baymard’s entire database of over 150,000 hours of UX research in a matter of seconds, getting you to the answers you need, faster than ever. Simply ask a UX question
Desktop UX Trends: 11 Common Pitfalls & Best Practices
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)Key TakeawaysOur 2025 Desktop Web UX benchmark includes 50,000+ UX performance scores across 130+ leading ecommerce sitesThe average Desktop Web ecommerce site is rated as “mediocre” overall, and none achieve the rating of “good”Avoid the 11 common UX pitfalls identified in the article to begin improving your site’s
Baymard's New Free Plan — Get Instant Access to Premium UX Research
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)We are excited to announce the launch of our brand-new Free Plan, giving you unprecedented access to Baymard’s industry-leading UX research platform, completely free.Whether you’re looking to solve key usability challenges, streamline your design process, or see how your UX stacks up against top-performing brands, ou
Digital Subscriptions & SaaS: New UX Benchmark with 2,300+ Performance Scores and 1,600+ Best Practice Examples
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)At Baymard we’ve just released a new UX benchmark of 10 ‘Digital Subscriptions & SaaS’ sales sites.This follows from our large-scale user testing research on digital subscriptions and SaaS sales sites and adds to our existing ecommerce UX benchmark.10 Digital Subscriptions & SaaS UX Case StudiesThe 10 sites h
Online Grocery Sites: New UX Benchmark with 3,500+ Performance Scores and 2,700+ Best Practice Examples
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)At Baymard we’ve just released a new UX benchmark of 5 ‘Online Grocery’ sites and apps in our Online Grocery benchmark collection.This follows from our large-scale user testing research on Online Grocery UX and adds to our existing ecommerce UX benchmark.5 New Online Grocery UX Case StudiesThe 5 sites and apps in our
Furniture & Home Decor Sites: New UX Benchmark with 2,800+ Performance Scores and 1,400+ Best Practice Examples
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)At Baymard we’ve just released a new UX benchmark of 5 ‘Furniture & Home Decor’ sites, thereby expanding our existing Furniture & Home Decor UX benchmark with 5 new case studies (bringing our total to 18 sites from this industry).This follows from our large-scale user testing research on Furniture & Home
Apparel & Accessories: New UX Benchmark with 7,000+ Performance Scores and 6,000+ Best Practice Examples
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
At Baymard we’ve just released a new UX benchmark of 14 apparel and accessories sites.
This follows from our large-scale user testing research on Apparel and Accessories UX, and adds to our existing e-commerce UX benchmark.
14 Apparel & Accessories UX Case Studies
The 14 sites have been manually a
Baymard Year In Review 2024
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
With the end of 2024 nearing, here’s an overview of everything we’ve been working on at Baymard, as well as what we have planned for 2025.
Core Theme Research Renewed
In 2024 we’ve conducted and published 35,000+ hours of new UX research.
First, this year we wrapped up two long-running renewal studies:
New Furniture & Home Decor UX Research: 3 High-Level Takeaways from 2,500 Hours of Testing
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
Key Takeaways
Our new Furniture & Home Decor sites research is now available in Baymard Premium
The new research describes the issues uncovered as well as design patterns verified to perform well for users
This article explores 3 high-level UX findings specific to Furniture & Home Decor sites
Top 1% E-Commerce UX Awards — 2024 WINNERS
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
As 2024 comes to a close, Baymard is again awarding the companies with the top 1% UX performance across 18 industries, as well as the top 1% for theme and platform (e.g. Top 1% Cart & Checkout UX performance, etc.).
This year we’ve expanded the pool of award candidates, by including both public benchmar

The New Baymard Figma Plugin: Add UX Best Practice Cards to Any Figma Project
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
We just launched the official Baymard plugin for Figma! You can now add research-backed UX Best Practice Cards to any Figma project to reinforce your design decisions and make stakeholder management easier than ever before.
When it comes to UX design, one of the most common hurdles design teams face is just

October's top design links, tools, and insights
A monthly roundup of the most popular links from our Clearleft, UX London, and Leading Design newsletters—featuring the best design insights, tools, and inspiration.
Each month, we curate the best design articles, tools, and insights for our Clearleft, UX London, and Leading Design subscribers, showcasing the ever-evolving design world.In this series, I’ll share the nine most popular links—three from each newsletter—plus an occasional bonus for something special we’ve achieved or an event

Generative AI UX — Developing Innovative Use Cases for the Enterprise
PRACTICAL DESIGN INNOVATIONGenerative AI UX — Developing Innovative Use Cases for the EnterpriseA framework for designing innovative and appropriate enterprise Gen AI experiences.People across the globe innovating how they work in the style of Erin Hanson and Moebius — via Midjourney by AuthorTo create innovative Generative AI experiences that users will adopt and use, we need to ensure appropriate responses. To accomplish this, we need these experiences to be trained on how the business operate

From Questions to Connection: The Social element of AI Llm Platforms
Introducing a Maze-Like Social Element to Q&A LLMs: A New Way to ConnectIn the world of AI and LLM, the idea of Q&A has been explored extensively. But what if to drive more user adoption, a new concept needs to be introduced, a maze-like social element. What if asking a question didn’t just provide a well-tailored AI answer, but also created the potential for meaningful connections with others who share similar curiosity? Enter the idea of LLMs like ChatGpt & Google Gemini (200m user
Guide to navigating recruiter phone screen interviews and portfolio presentation
A comprehensive guide to the thought process that goes behind the questionsContinue reading on UX Planet »

Low Fidelity Vs High Fidelity Wireframes
The term ‘fidelity’ in UX design refers to the level of visual detail, interactivity, and realism present in wireframes or prototypesIt is important to understand fidelity if your work involves creating wireframes and working with wireframing toolsMore or less, every design project you work on will involve both low and high-fidelity wireframesWhat do the terms low fidelity wireframe and high fidelity wireframe mean?How are they different?Why are they important in UX design?To answer these questi

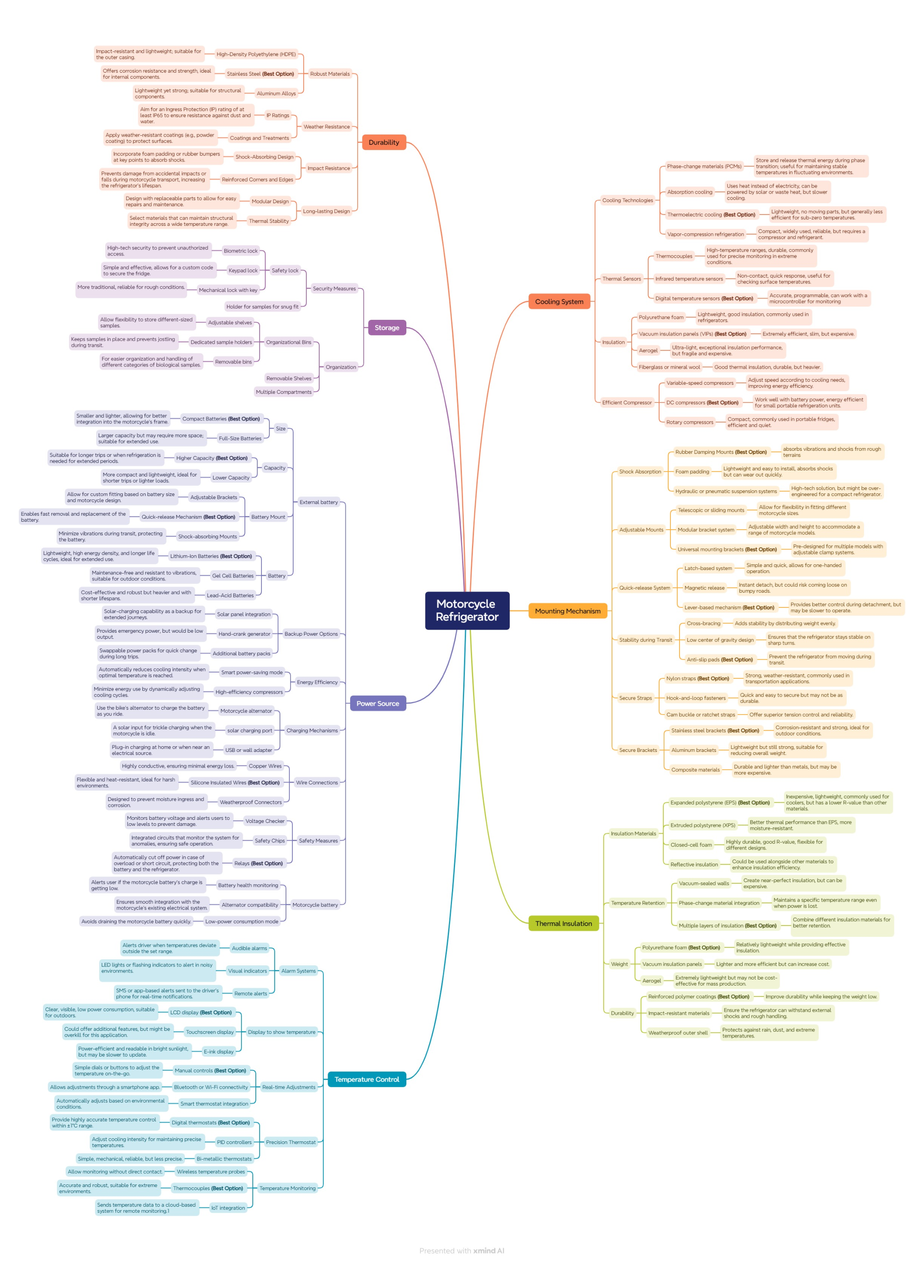
Applying systems thinking in product design
<div><div class="medium-feed-item"><p class="medium-feed-image"><a href="https://uxplanet.org/applying-systems-thinking-in-product-design-9d5702d057cd"><img src="https://cdn-images-1.medium.com/max/2124/1*c-_yM4McBQX_SbSGsTFvVg.png" width="2124"></a></p><p class="medium-feed-link"><a href="https://uxplanet.org/applying-systems-thinking-in-product-design-9d5702d057cd">Continue reading on UX Planet »</a></p></div></div>

What if you’re wrong? How to design for uncertainty
Relying on rigid plans and predictions ignores the unpredictable nature of humans. Instead of trying to be right all the time, we should focus on what happens when we’re wrong.I have a friend who’s obsessed with Bitcoin. During the crypto craze of 2022, he was convinced the price was going “to the moon.” He was so sure he almost took out a bank loan to buy more. Thankfully, I talked him out of it. Not long after, Bitcoin crashed.This wasn’t the first time he’d misjudged market trends, but someho